

On the next deploy, your app will also install the dependencies that When you click add buildpack, simply paste that url into the input, and click If you do, # you'll need to launch puppeteer with: # browser.launch(). # If running Docker >= 1.13.0 use docker run's -init arg to reap zombie processes, otherwise # uncomment the following lines to have `dumb-init` as PID 1 # ADD /usr/local/bin/dumb-init # RUN chmod +x /usr/local/bin/dumb-init # ENTRYPOINT # Uncomment to skip the chromium download when installing puppeteer. & apt-get install -y google-chrome-stable fonts-ipafont-gothic fonts-wqy-zenhei fonts-thai-tlwg fonts-kacst fonts-freefont-ttf libxss1 \ & sh -c 'echo "deb stable main" > /etc/apt//google.list' \ # Install latest chrome dev package and fonts to support major charsets (Chinese, Japanese, Arabic, Hebrew, Thai and a few others) # Note: this installs the necessary libs to make the bundled version of Chromium that Puppeteer # installs, work. To fix, you'll need to install the missing dependencies and the latest Chromium The bundledĬhromium that Puppeteer installs is missing the necessary shared library Getting headless Chrome up and running in Docker can be tricky. Instructions below might be still helpful if you are building your own image. Starting from v16.0.0 we are shipping a Docker image via the In a Docker container until v3.0.x - see our historicalįor reference. 👋 We used Cirrus Ci to run our tests for Puppeteer To fix this, set jest -maxWorkers=2 in your test command. This is likely caused by Jest autodetecting the number of processes on theĮntire machine ( 36) rather than the number allowed to your container ( 2). puppeteerrc.cjs (or args: -e2e -spec -max-workers=36Īt ChildProcess.spawn (internal/child_process.js:394:11)


Puppeteer uses several defaults that can be customized through configurationįor example, to change the default cache directory Puppeteer uses to installīrowsers, you can add a. Include $HOME/.cache into the project's deployment.įor a version of Puppeteer without the browser installation, see Your project folder (see an example below) because not all hosting providers Heroku, you might need to reconfigure the location of the cache to be within

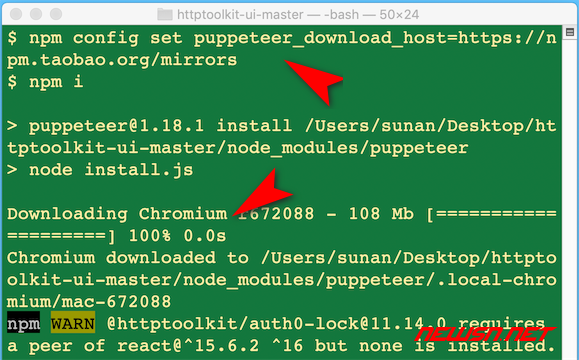
If you deploy a project using Puppeteer to a hosting provider, such as Render or The browser is downloaded to the $HOME/.cache/puppeteer folderīy default (starting with Puppeteer v19.0.0). When you install Puppeteer, it automatically downloads a recent version ofĬhrome for Testing (~170MB macOS, ~282MB Linux, ~280MB Windows) that is guaranteed to


 0 kommentar(er)
0 kommentar(er)
